homee 2.0 – Funktionen
Die 2.0 Version eures homees und damit auch neue Versionen aller Apps (Android, iOS und Web) sind da. Ihr habt gespannt darauf gewartet und uns auf dem Weg dorthin mit tollen Ideen und hilfreichem Feedback versorgt. Die wichtigsten neuen Funktionen und Änderungen die dabei entstanden sind möchten wir euch hier vorstellen.
Echtzeitsynchronisation und Feedback
“Pull to refresh” gehört mit dem Update der Vergangenheit an. Wir haben homee komplett auf Websockets umgestellt und können euch damit immer aktuelle und synchronisierte Daten bieten.
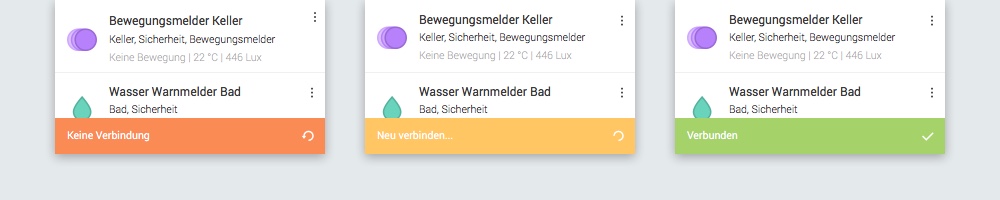
Damit ihr wisst, ob ihr Verbindung zu eurem homee habt, haben wir zudem eine Verbindungstatus-Anzeige am unteren Rand eingebaut. An der Farbe erkennt ihr schnell, wenn etwas nicht stimmt.

Navigationskonzept
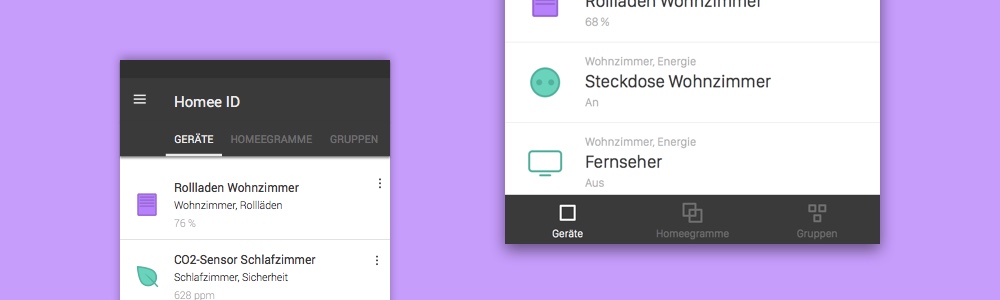
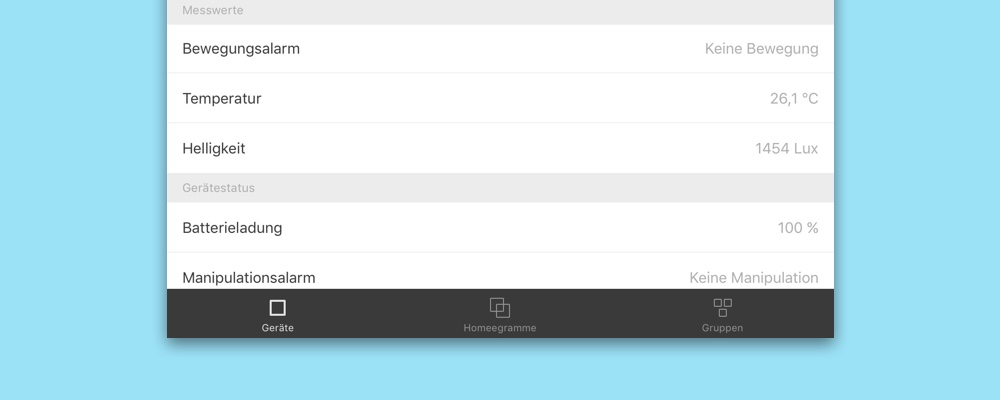
Die Hauptnavigation erfolgt in den neuen homee Apps über Tabs – bzw. in der Web App über eine Navigationsbar am linken Bildschirmrand. Dadurch wurden Geräte, Homeegramme und Gruppen klar voneinander getrennt.

Um in den Detailscreen eines Gerätes bzw. eines Homeegramms oder einer Gruppe zu gelangen stehen euch ab sofort verschiedene Möglichkeiten zur Verfügung:
- In iOS könnt ihr über die jeweilige Zeile von rechts nach links swipen.
- Oder ihr könnt in iOS und Android auf die jeweilige Zeile und darunter auf “Mehr” klicken.
- In Android könnt ihr zudem über die drei Punkte oben rechts in jeder Zeile ein kleines Menü öffnen und darüber in den Detailscreen gelangen.
- In der Web App führt euch ein einfacher Klick auf die Zeile direkt in den Detailscreen.
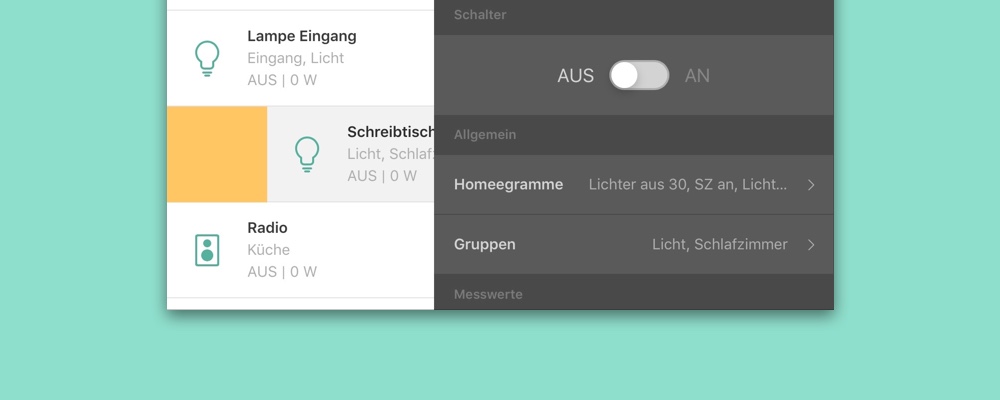
Detail- und Bearbeitungsscreen werden in der neuen App klar voneinander getrennt. Im Detailscreen findet ihr alle wichtigen Informationen zum jeweiligen Gerät, zur Gruppe oder zum Homeegramm. Unter “Bearbeiten” könnt ihr diese Informationen wie z.B. Name oder Icon anpassen.

Design
Am Design der Apps hat sich einiges geändert. Wir haben versucht die “Essenz” von homee stärker in das Screendesign einzubinden. Ganz klar mussten dabei auch die Farben der Würfel sinnvoll aufgegriffen werden. Deswegen erkennt ihr nun an den Farben welche Geräte zu welchem Cube und damit natürlich auch zu welcher Funktechnologie zuzordnen sind. Wir hoffen, euch dadurch die Orientierung erleichtern zu können.

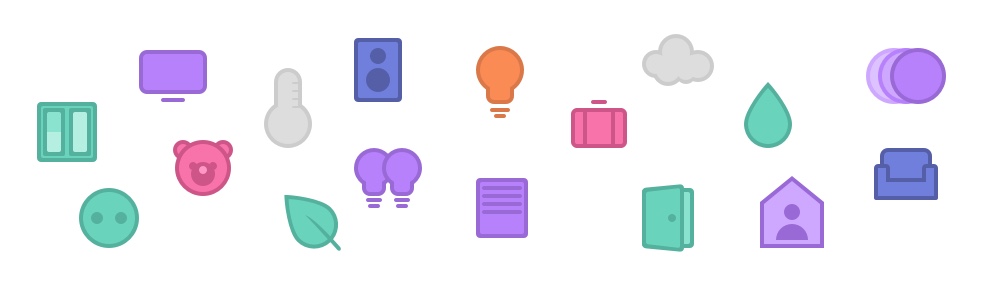
Insgesamt ist die App nun cleaner gewerden. Alle Icons wurden komplett neu gestaltet und sind in Form und Wirkung noch stärker an homees freundliche Anmutung angelehnt.
In Android erwartet euch in der 2.0 Googles Material Design. Wir finden, dass der farbenfrohe und metaphorische Ansatz perfekt zu homee passt und mussten deswegen nicht lange nachdenken.

homee Management
Natürlich möchten wir die Verwendung mehrerer homees so gut wie möglich unterstützen ;)
Mit folgenden neuen Funktionen wollen wir dem gerecht werden:
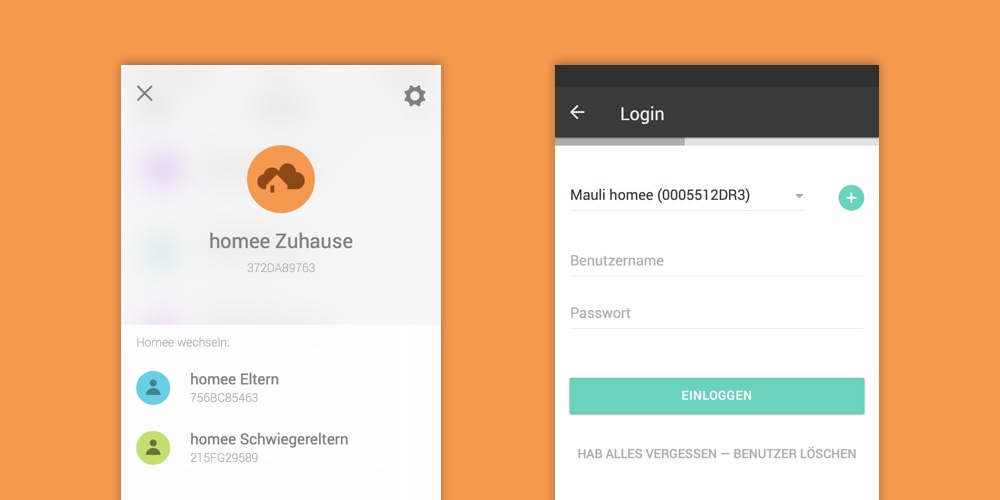
- Ihr könnt ab sofort mehrere homees einrichten und dann in der App direkt zwischen den homees hin und her switchen.
- Beim Login “merkt” sich die App eure verschiedenen homee IDs und bietet euch diese als Auswahl an.
- Ihr könnt euren homees Persönlichkeiten geben, indem ihr ein Icon (mit Farbe) wählt und ihm einen Namen gebt.
- Wir haben das Einrichten neuer homees vereinfacht indem wir euch alle wichtigen Hinweise und Hilfestellungen geben und euch Schritt für Schritt durchführen.

Geräte
Beim Verwalten deiner mit homee kompatiblen Geräte hat sich auch einiges geändert. Zum einen kannst du nun bei einigen Geräten (wie z.B. Zwischenstecker) das Gerät-Icon selbst wählen. Darüber hinaus zeigen wir in den Apps nun alle verfügbaren Messwerte an.

Außerdem kannst du Geräte, die dies anbieten, direkt über die Apps konfigurieren. Beim Hinzufügen neuer Geräte unterstützen wir dich nun mit gerätspezifischen Anleitungen. Und als kleines Gimmick haben wir für die schnelle Steuerung der Geräte Shortcuts eingeführt:
- In der Web App und iOS App kannst du Geräte togglen indem du von links nach rechts über die Zeile swipest.
- In der Android App erreichst du selbiges über einen Klick auf das Gerät Icon

Homeegramme
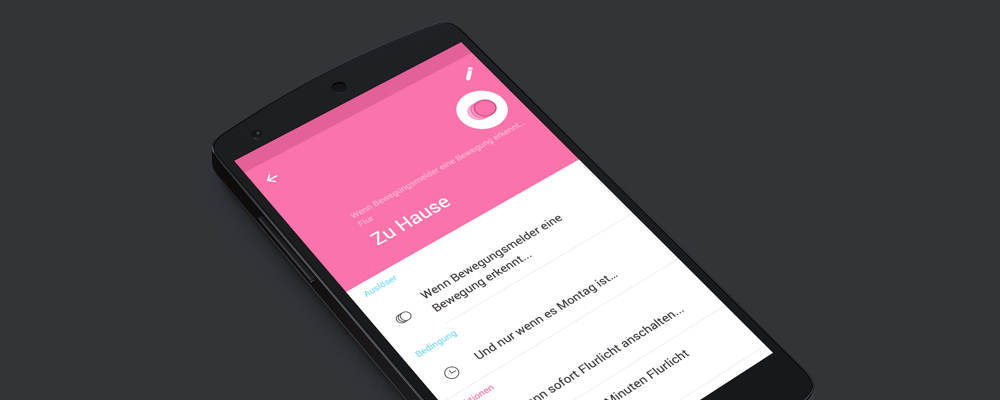
Die meiste Arbeit floss wohl in die Homeegramme. Das liegt vor allem daran, weil uns hierzu sehr viele Nutzerwünsche erreichten. Natürlich sind aber auch für uns Homeegramme sehr wichtig, da wir selbst im eigenen Zuhause und im Büro Homeegramme exzessiv nutzen. Eines der am meisten gewünschten Features waren dabei die Und-Verknüpfungen/Bedingungen. Diese sind die größte Neuerung bei den Homeegrammen. Ihr könnt also ab sofort eure Äuslöser durch eine Bedingung einschränken. Z.B. könnt ihr nun sagen:
Wenn Bewegungsmelder eine Bewegung erkennt, und nur wenn die Helligkeit unter 50 Lux liegt, dann schalte Flurlicht an.
Ebenfalls sehr wichtig war unseren Nutzern und uns selbst die Möglichkeit, Aktionen zeitlich zu verzögern. Denn unter Umständen möchte man nicht, dass die Aktion sofort beim Auslösen und Erfüllen der Bedingung stattfindet sondern erst später. Im vorigen Beispiel könnte das dann so aussehen:
Wenn Bewegungsmelder eine Bewegung erkennt, und nur wenn die Helligkeit unter 50 Lux liegt, dann schalte Flurlicht an und schalte es nach 5 Minuten aus.
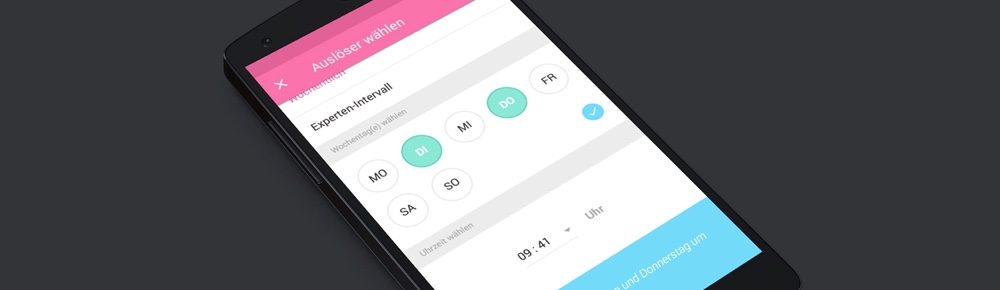
Der aufwendigste Teil bei den Homeegrammen war für unsere Entwickler das Umsetzen der wirklich komplexen Zeitintervalle. Unser recht hoch gestecktes Ziel war es, euch alle der möglichen Optionen anzubieten. Ich denke es bleiben nach wie vor Szenarien offen, die nicht realisiert werden können – aber wir haben das schon ziemlich gut hinbekommen. Da wir während der Beta dann aber feststellen mussten, dass dadurch einige Nutzer einfache wöchentliche Intervalle nicht mehr finden konnten, haben wir dafür eine extra Kategorie eingeführt. Ihr könnt euch nun also entscheiden zwischen Einmalig, Wöchentlich und dem umfangreichen “Experten Intervall”.
Insgesamt hat sich auch die Darstellung der Homeegramme verändert. Zum einen könnt ihr ab sofort aus einer Palette Icons euer Homeegramm-Icon selbst wählen. Außerdem werden euch nun die Homeegramme als Satz angezeigt. Mit steigender Komplixität der Homeegramme wollen wir damit sicherstellen, dass ihr immer wisst, was passiert.

Übrigens: Wie die Geräte könnt ihr nun auch die Homeegramme über die Shortcuts auslösen.
Gruppen
Auch in den Gruppen könnt ihr eure Icons ab sofort selbst wählen. Zudem können nun auch Homeegramme zu Gruppen hinzugefügt werden. In der Web App gibt es zudem die Möglichkeit, alle Geräte einer Gruppe gleichzeitig über den Swipe-Shortcut an und aus zu schalten. Die Werte aller Geräte werden in den Gruppen nun gebündelt angezeigt.
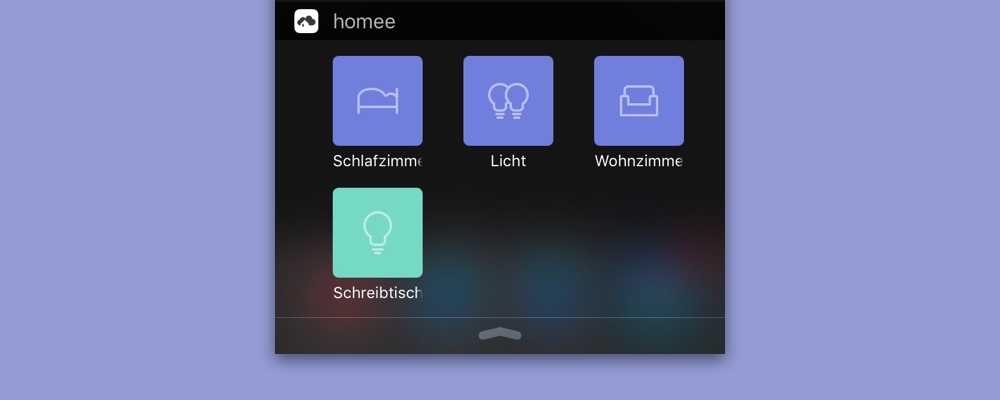
iOS Widget Und Watch App
Und zu guter Letzt – unser erstes Widget und unsere erste Version der Watch App: Sie sollen das Schalten von Geräten, Gruppen und Homeegrammen erleichtern. Um es so einfach wie möglich zu halten, beschränken wir uns beim Widget auf’s Togglen (an/aus bzw. aus/an). Bei der Watch kommen noch simple Interaktionen z.B. über einen Slider hinzu.

Wir hoffen euch gefallen die neuen Funktionen und das frische Design der Apps sowie die neue Power von homee. Wir freuen uns weiterhin über euer Feedback und eure Anregungen:
- An feature@hom.ee könnt ihr alle eure Ideen für neue Funktionen senden.
- Über eine E-Mail an bug@hom.ee könnt ihr uns alle Fehler und Probleme melden, die euch bei der Benutzung eures homees auffallen.
- An device@hom.ee sendet ihr bitte alle eure Vorschläge für neue Geräte.