
homee 2.0 – Der Redesign Prozess
Seit Ende 2014 arbeiten wir an der 2.0 Version unseres homees. Wir überarbeiten den homee Kern aber auch alle Apps. Konzept und Design der Apps war dabei mein Part und ich möchte euch heute einen kleinen Einblick in den Prozess gewähren.
Analyse des Ist-Zustandes
Was homee auszeichnet ist die Flexibilität, Einfachheit und Erweiterbarkeit. homee schreibt nicht vor, welche Geräte man besitzen muss, um das System nutzen zu können. homee diktiert auch nicht, in welcher Form und Tiefe man sein smartes Zuhause ausgestalten muss. Diese scheinbar endlose Flexibilität macht es jedoch nicht leichter ein dennoch nutzerfreundliches Konzept zu finden. Nicht desto trotz wollten wir auch mit der 2.0 Version die Flexibilität beibehalten. Und wir wollten sogar noch weiter gehen. Denn Nutzerfeedback zeigte, dass der Wunsch nach weiteren Funktionen und Möglichkeiten da ist. Eine Herausforderung für die 2.0 Version war also, neue Funktionen bei bleibender Einfachheit zu bieten.
Ein weiteres Ziel der neuen Version war die Ausbesserung einiger Usability Probleme der “alten” App. Für mich waren das vor allem die folgenden:
- Nicht vorhandene Navigationshilfen/Navigationsstrukturen.
- Das (Off-Canvas) Menü ist lediglich für das Umsortieren bzw. Aus- und Einblenden der Elemente da und bietet keine Menü-/Navigationsfunktion.
- Um in den Detail- bzw. Bearbeiten-Screen zu gelangen muss der User zunächst einen Button in der Navigationbar drücken und dann auf die jeweilige Zeile.
- Alle Hauptinhalte (Geräte, Gruppen, Homegramme, Favoriten) werden auf einem langen Screen untereinander gelistet.
- Bei vielen Prozessen, wie dem Einrichten des homees oder Einlernen von Geräten, wird der Nutzer nicht an die Hand genommen und durchgeführt sondern oft vor Entscheidungen gestellt, die er vermutlich gar nicht treffen möchte.
- Unpräzise Fehlermeldungen die bei der Beseitigung des Fehlers nur bedingt helfen.
Die 2.0 Version sollte also nicht das Grundkonzept von homee über Bord werfen sondern daran anknüpfen. Die Grundaufteilung in Geräte, Homeegramme und Gruppen sollte bestehen bleiben. Ebenso sollte für die 2.0 Version von homee die “do it yourself” Philiosphie unangetastet bleiben. Der Nutzer soll immer noch selbst entscheiden können, wie er sein Smart Home einrichtet und nutzt.
Nutzertests
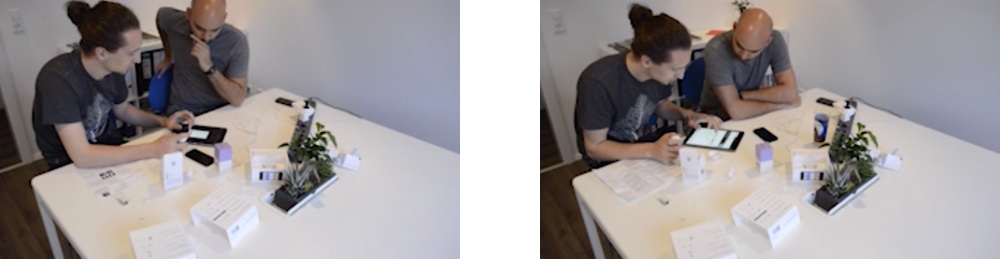
Ein wichtiger Teil der Konzeptphase waren die Nutzertests. Damit wollten wir zunächst einmal die wichtigsten Probleme der 1.0 Version der homee App finden. Verschiedene Testpersonen, die alle homee zuvor noch nie benutzt haben, wurden mit je einem homee und verschiedenen kompatiblen Geräten ausgestattet. Die Aufgabe war für alle Tester gleich: Richtet homee ein, lernt anschließend die Geräte ein und benutzt diese wie es euch beliebt. Der gesamte Vorgang wurde gefilmt. Ich bat sie darum, alle Gedanken laut zu formulieren, damit wir diese in die Auswertung mit aufnehmen konnten. Durch das Filmen und den Abstand zu den Testern konnte ich sicherstellen, dass sie unbeeinflusst und ganz auf sich gestellt arbeiten – wie es unsere Nutzer auch tun müssen. Die Videos analysierte ich anschließend.

Die Nutzertests zeigten konsistente und klare Ergebnisse. Das Einrichten von homee machte die größten Schwierigkeiten. Es fehlten genauere Anweisungen und die Fehlermeldungen waren nicht auf die vorliegenden Probleme angepasst. Darüber hinaus konnte ich durch die Tests meine Annahmen zu vorliegenden Usability Problemen verifizieren.
Ideenfindung und Kreativtreffen
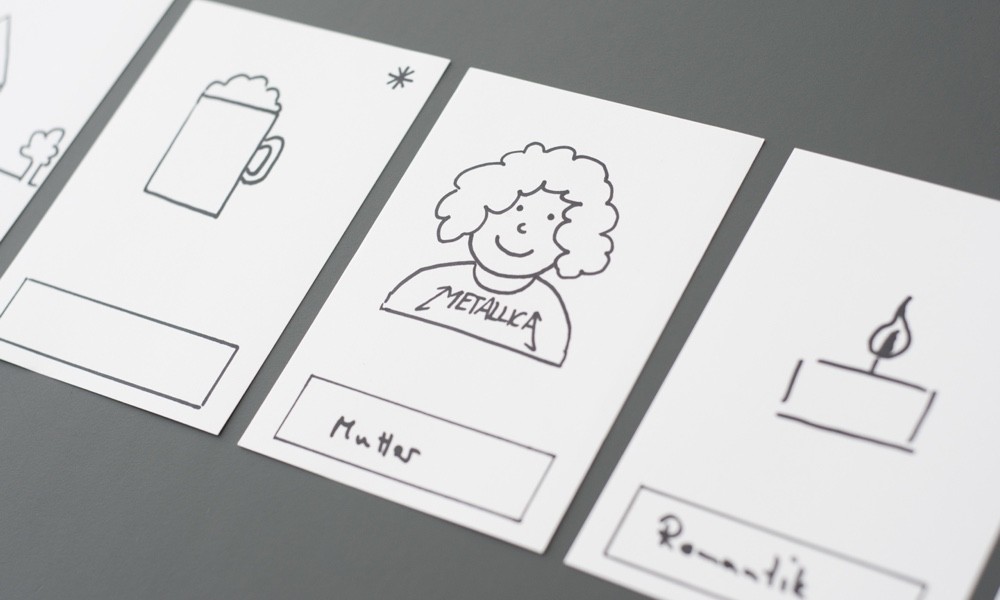
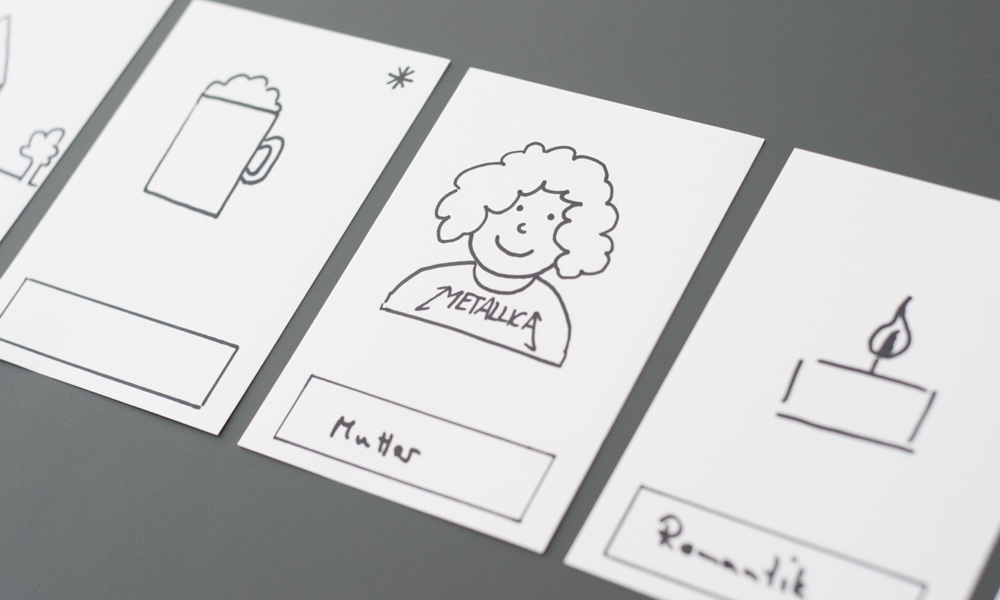
Die Testteilnehmer wurden einige Tage später zu einem Kreativtreffen eingeladen. Außer mir und den Testteilnehmern waren daran auch die Geschäftsführer und Erfinder von homee beteiligt. In diesem Treffen wollte ich die Probleme der App sammeln und herausfinden, welche Funktionen sich die Tester nach dem ersten Kontakt mit homee wünschen. Zur Auflockerung und um sie in eine kreative Stimmung zu versetzen, entwickelte ich bereits einige Tage zuvor eine Art Kartenspiel. Auf den Karten waren jeweils eine Illustration und ein Textfeld zu sehen. Manche Karten waren wiederum leer und nur mit einem Textfeld ausgestattet. Insgesamt gab es drei Stapel mit unterschiedlichen Karten. Abgebildet waren darauf z.B. Krankenwagen, Häuser, Inseln, verschiedene Personen und vieles mehr.

Ich teilte die Teilnehmer in drei Gruppen auf. Jede Gruppe bekam einen Stapel. Die Stapel waren bis auf die Personenkarten und jeweils eine Pflichtkarte identisch. Die Pflichtkarte musste das Team blind aus einem Stapel ziehen. Auf ihnen waren lustige Motive wie z.B. ein Bierglas oder einen Bikini abgebildet. Ich habe den Gruppen erklärt, dass sie nun jeweils eine Geschichte aus den Karten legen sollen und dabei die Pflichtkarte auf jeden Fall vorkommen muss. Die Geschichten sollten sich natürlich um homee drehen. Die Textfelder boten Platz für Begriffe und die leeren Karten konnten mit eigenen Illustrationen gefüllt werden. Nachdem jede Gruppe eine Geschichte gelegt hatte, haben wir uns versammelt und einander unsere Geschichten erzählt. Die Ergebnisse waren teilweise sehr lustig und wir kamen schnell in ein ungezwungenes Gespräch. Es ist ja bekannt, dass eine positive Stimmung zum kreativen Ideenfinden beisteuert. Und genau das konnten wir im Gespräch beobachten: Es sind einige tolle Ideen für die neue homee App entstanden.

Konzept
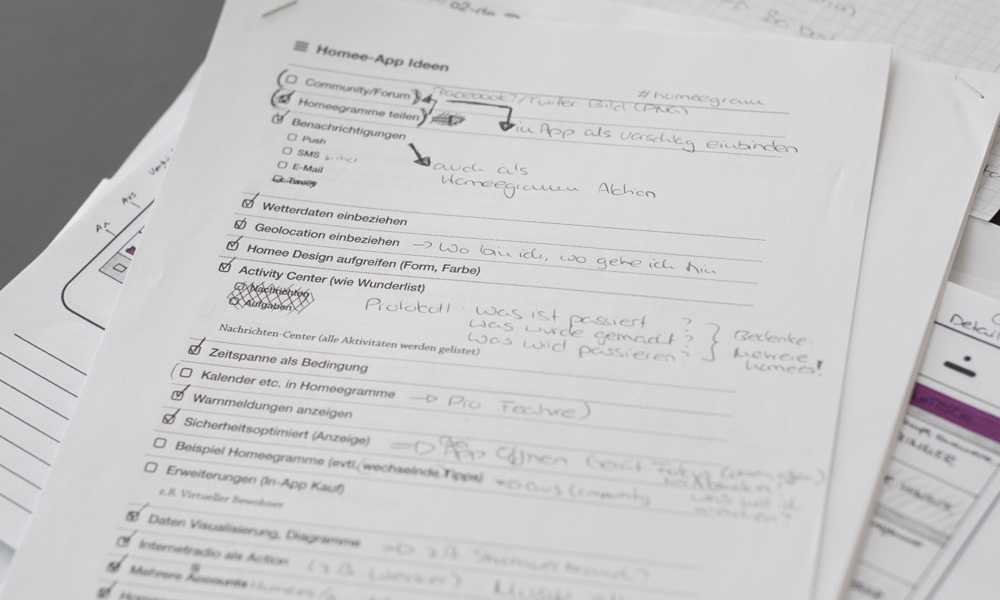
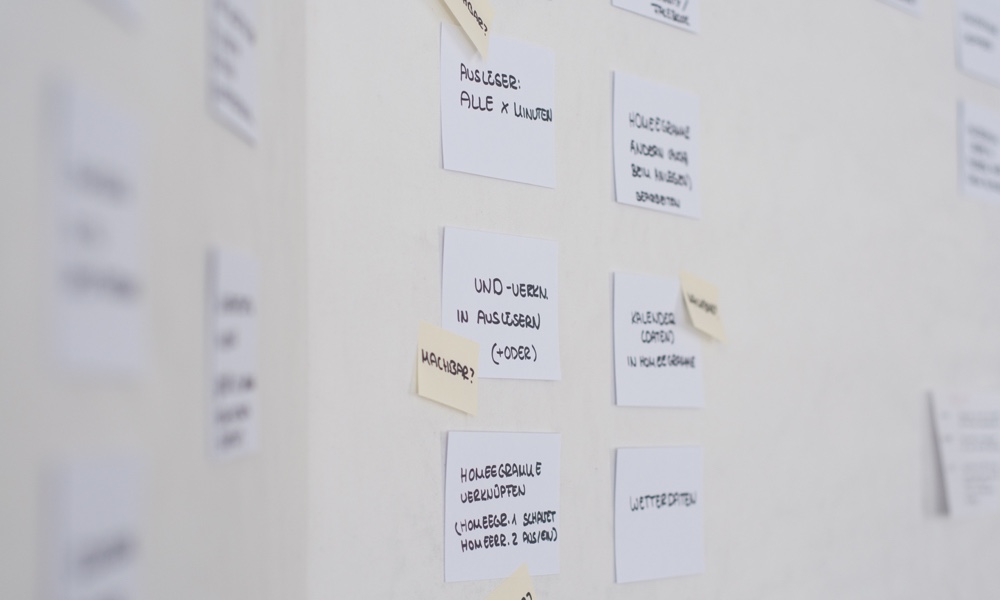
Jede vorhandene Idee, das heißt die aus dem Kreativmeeting, die Ideen des Codeatelier Teams, meine eigenen und ausgewählte Ideen unserer Nutzer, habe ich mit einem dicken Edding auf kleinen Pappkarten verewigt – pro Karte eine Idee. Die Wand im Büro musste dann als Schauplatz herhalten. So habe ich einen Überblick über alle neuen Ideen erhalten. Durch das Anordnen und Clustern der Karten an der Wand, konnte ich die einzelnen Bereiche der App und die damit verknüpften Features abbilden.

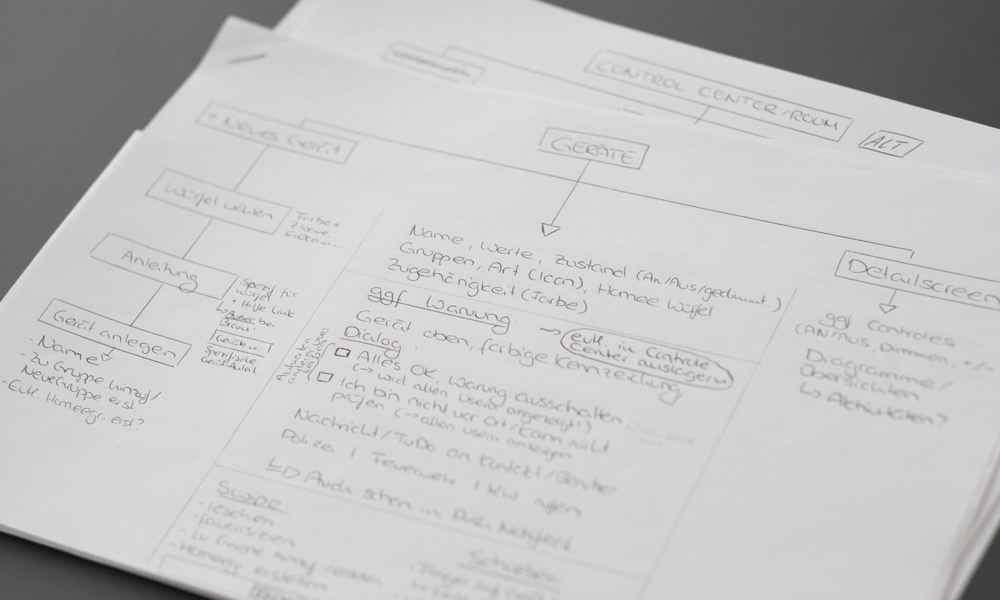
Um die grobe Anordnung zu verfeinern habe ich Sitemaps erstellt. Allerdings habe ich darin nicht nur die App-Struktur aufgeschlüsselt sondern auch Zusatzinfos zum Inhalt festgehalten. So konnte ich direkt in das Wireframing übergehen.

Dabei habe ich mich auf Low-Fidelity Wireframes beschränkt. Es ging mir hauptsächlich darum, die Informationen sinnvoll unterzubringen und ein Gefühl für die App Struktur zu bekommen und diese im gleichen Zuge zu überprüfen. Das Design wollte ich dabei bewusst noch außen vor lassen.

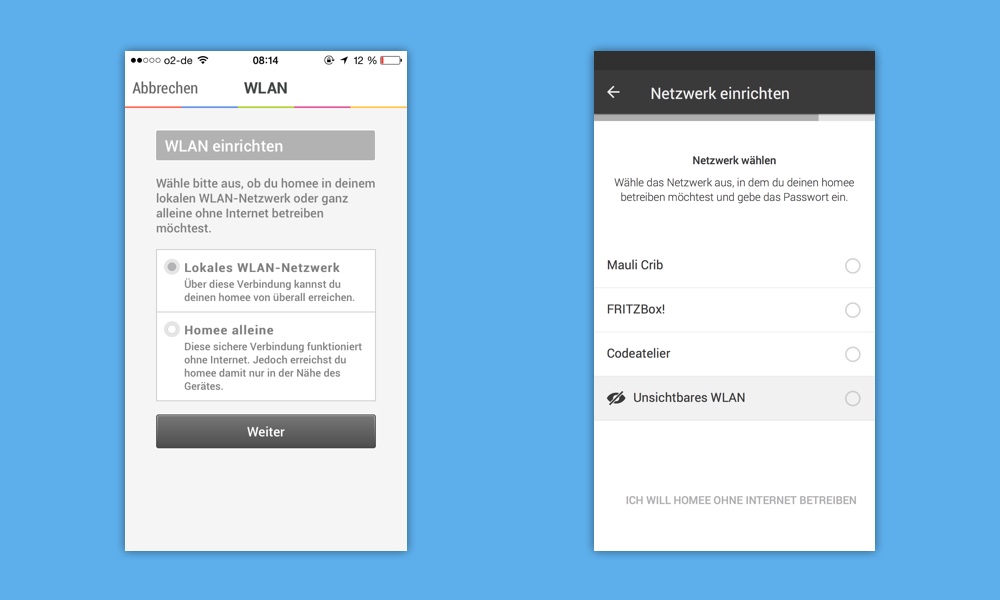
Einen besonderen Augenmerk legte ich beim Konzept auf Prozesse, die der Nutzer durchlaufen muss wenn er homee nutzt. Dazu gehören vor allem das Einrichten von homee, das Einlernen neuer Geräte und das Hinzufügen von Gruppen und Homeegrammen. Ich wollte, dass der Nutzer nur wenn nötig vor Entscheidungen gestellt wird und er durch den Prozess so gut wie möglich durchgeführt wird. Das bedeutete zum einen, dass ich immer nur einen Arbeitsschritt auf einen Screen packte, sodass der Nutzer seine Aufmerksamkeit immer nur auf eine Aufgabe legen kann. Wenn Entscheidungen notwendig sind, dann versuchte ich diese durch die Anordnung und Darstellung der Informationen auf dem Screen zu erleichtern. Ich versuche das mal an einem konkreten Beispiel zu verdeutlichen: Beim Einrichten seines homees wird der Nutzer vor die Entscheidung gestellt, ob er ihn im lokalen WLAN-Netzwerk oder über homees eigenes WLAN betreiben will. Wir haben aber gemerkt, dass viele Nutzer diese beide Optionen und den Unterschied nicht verstehen. Um homee im vollen Umfang nutzen zu können, ist es notwendig, ihn im lokalen Netzwerk zu betreiben, da man ihn sonst nicht über das Internet erreichen kann. In der 1.0 Version der App wurden beide Varianten in der App gleichwertig dargestellt. Für die neue Version beschloss ich, die gängie Variante als “Standard” anzubieten und die weniger genutzte Variante weniger auffällig als Alternativlösung darzustellen. So wird es den Nutzern hoffentlich leichter gemacht, sich zu entscheiden, bzw. ihnen wird vielleicht sogar die Entscheidung weitestgehend abgenommen.

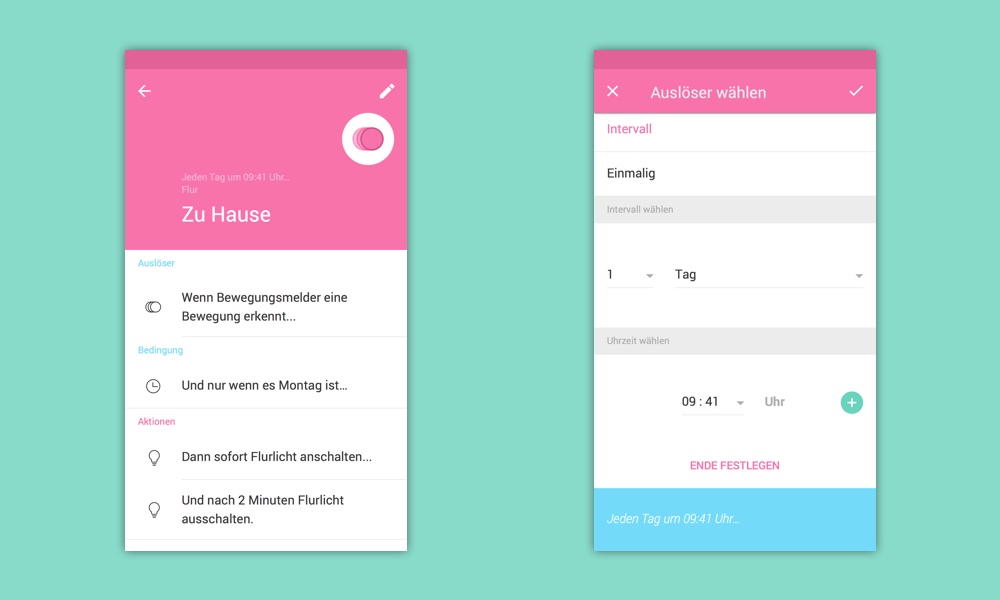
Ein weiterer wichtiger Teil der Konzept- aber auch der Designarbeit fand für die Homeegramme statt. Homeegramme sind kleine Programme, welche der Nutzer in der homee App für seine Geräte anlegen kann. Unzählbar viele neue Ideen für Funktionen innerhalb der Homeegramme waren vorhanden. Es ist wirklich überwältigend wie viele Ideen und Wünsche auch unsere Nutzer für diesen Bereiche der App haben. Natürlich wollen wir so viele wie möglich nach und nach mit aufnehmen – sofern die Ideen im Gesamtkonzept Sinn ergeben. Für mich war deswegen von Anfang an klar, dass die Darstellung und das Anlegen der Homeegramme für diese neuen Anforderungen angepasst werden musste. Denn je mehr Funktionen und flexiblere Möglichkeiten die Homeegramme bieten, desto schwieriger wird es für den Nutzer das angelegte Homeegramm zu verstehen. Deswegen entschied ich mich dafür, alle Homeegramme in der neuen App auch in Form eines möglichst verständlichen Satzes darzustellen – und das im Optimalfall schon beim Anlegen. So sollten Sätze entstehen wie: “Jeden Montag um 09:00 Uhr oder wenn Bewegungsmelder eine Bewegung erkennt und wenn Flurlicht aus ist, dann soll Flurlicht angeschaltet werden.” In diesem Homeegramm verstecken sich zwei Auslöser, eine Bedingung und eine Aktion. Außerdem entschied ich, dass beim Anlegen jederzeit Rückschritte möglich sein müssen. Das heißt, der Nutzer muss immer einen aber auch mehrere Schritte zurück gehen können. So soll er dazu angehaltenen werden, Dinge auszuprobieren, mit dem Wissen, dass er sie jederzeit wieder rückgängig machen kann.

Das Bedürfnis nach Sicherheit, spielt nicht nur hier eine wichtige Rolle. Im Support für die homee App stellte ich immer wieder fest, wie groß der Wunsch nach Sicherheit ist. Mit der Gestaltung der Homeegramme legte ich großen Wert darauf, dieses Bedürfnis zu stillen. Vor allem versuchte ich dem Nutzer stets das Gefühl von Kontrolle zu vermitteln. Aber er soll sich auch kompetent fühlen, wenn er eigenständig komplexe Programme für sein Zuhause kreiert.
Design
Die Basis für das Design der App ist homee – zugegeben, das ist nicht besonders überraschend. Das heißt ich wollte zum einen die Farbe aber zum anderen auch die freundliche Anmutung des Produktes aufgreifen. Die Farbe der einzelnen Cubes stehen jeweils für eine Funktechnologie. Zu jedem Cube gehören also die Geräte, die mit dem jeweiligen Cube über die entsprechende Technologie kommunizieren. Dieses Prinzip wollte ich unbedingt aufgreifen – denn es macht einen großen Teil von homee und seiner Einfachheit aus.

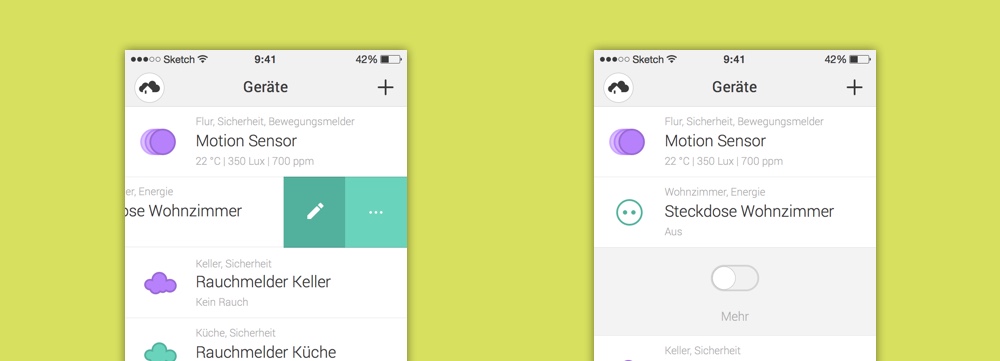
Wo es ging und Sinn machte bediente ich mich der Standardelemente der jeweiligen Plattformen. Ich denke es ist gut auf Gelerntem aufzubauen, gerade wenn es um komplexe Vorgänge geht. Gesten habe ich auch eingeplant, aber ich habe sie stets um eine “gestenfreie” Alternative ergänzt. Beispiel: Der Nutzer kommt zum einen über einen Swipe über das Gerät in den Detailscreen, aber auch, wenn er auf “mehr” klickt. So wollte ich sicherstellen, dass die App auch genutzt werden kann, wenn die jeweiligen Gesten nicht bekannt sind.

Noch etwas war mir beim Design sehr wichtig. Ich wollte möglichst wenig Zeit in das Bereitstellen von Grafiken, Icons und Bildern und in das Vermitteln meines Designs stecken. Die Arbeit mit Sketch war eine große Hilfe auf diesem Weg. Das Design habe ich so gewählt und alle Assets so angelegt, dass ich nur eine Datei mit allen Assets in einer Auflösung generieren musste. Die iOS Entwickler konnten sich aus dieser Datei alle Assets in der 1-fachen, 2-fachen und 3-fachen Auflösung exportieren. Die Android Entwickler dagegen speicherten sich alle Assets in der 1-fachen, 2-fachen, 3-fachen und 4-fachen Auflösung heraus. Der Webentwickler exportierte sich ausschließlich svgs. Bei allen Formen beschränkte ich mich komplett auf Flächen und verwendete keinerlei Konturen. Das hatte zwei Gründe: Ich wollte zum einen alle Farben über Symbole steuern können und zum anderen konnte ich so sicherstellen, dass alle svgs perfekt angezeigt werden.
Fazit
Ich hoffe, ich konnte euch damit einen (möglichst interessanten) Einblick in meinen Redesign Prozess geben. Twittert mich doch gerne an, wenn ihr etwas bestimmtes wissen wollt. Ansonsten wünsche ich euch viel Spaß mit der neuen App. Und denkt daran, es werden immer viele neue Funktionen kommen und homee wird sich ständig weiter entwickeln. Euer Feedback ist uns sehr wichtig und wir freuen uns über jeden Hinweis und jede Idee die homee weiter vorantreibt!