
homee Entwickler verraten ihre Lieblings-WebHooks
Mit dem Update auf Version 2.4 haben wir für euch Ende Mai die bisher schon viel erwähnten WebHooks als neues Feature in die homee Familie mit aufgenommen. homee kann jetzt WebHooks erstellen, mit deren Hilfe ihr spannende Aktionen auslösen könnt und die euch auf einen Schlag eine Fülle neuer Möglichkeiten bieten. Um euch auf den Geschmack zu bringen, möchten wir euch heute drei coole Beispiele vorstellen, was ihr so mit diesen WebHooks anstellen könnt.
Aber fangen wir doch mal ganz von vorne an:
Was sind WebHooks überhaupt?
WebHooks sind ein mehr oder weniger standardisierter Mechanismus, wie im Internet Nachrichten zwischen Servern, Computern oder anderen Geräten ausgetauscht werden können. Ein WebHook allein ist vom Prinzip her erstmal nur die Benachrichtigung, das ein Ereignis eingetreten ist. Das kann beispielsweise ganz banal die Benachrichtigung sein, dass die Sonne aufgegangen ist. Das könnte dann eine Aktion auslösen, wie etwa: Rollladen schließen.
Unser homee bietet uns durch die WebHooks jetzt das erste mal die Möglichkeit, auf alle möglichen Benachrichtigungen aus dem Internet zu reagieren und sogar selber Benachrichtigungen zu versenden.
Wo kommen diese Benachrichtigungen aus dem Internet her?
Es gibt einige Dienste, die mit WebHooks arbeiten - ein sehr bekannter Service ist die Plattform IFTTT.
Hier lässt sich so etwas wie ein Homeegramm erstellen, etwa: Wenn Sonnenaufgang, dann sende WebHook (Maker Channel) an meinen homee. Und der löst dann die Aktion aus, dass die Rollläden runtergehen. (Doch doch, wir bei Codeatelier mögen die Sonne sehr gerne! Aber sie blendet nun mal und man kann auf dem Bildschim nichts mehr erkennen :)
Der perfekte WebHook für Kaffee-Junkies
Wie wäre es, wenn die Kaffeemaschine jeden Morgen schon fix und fertig aufgeheizt und bereit für dich wäre, wenn du ins Büro kommst? Klingt gut? Dann haben wir hier den perfekten Webhook für dich:
Stichwort: Geofencing! Über die IFTTT-App kannst du folgendes tun: Du kannst eine Location, in dem Fall das Büro, anlegen. Die App erkennt dann (natürlich nur bei eingeschaltetem GPS), wenn du mit deinem Handy in die Nähe deines Büros kommst und sendet einen WebHook an den homee. Der wiederum schaltet dann über eine Zwischensteckdose wie der Fibaro Wall Plug die Kaffeemaschine an. Eigentlich ganz einfach, jeden Morgen ohne lästige Wartezeit an seinen heißgeliebten Kaffee zu kommen, oder?

WebHook für Musikliebhaber
Auf diese schöne Idee hat uns ein homee User in unserer Community gebracht - danke dafür!
In diesem konkreten Fall ging es um die Musikanlage YAMAHA Musiccast: Die Anlage kann per Webhook so eingebunden werden, dass homee sie automatisch ein- und ausschalten kann. Da sind uns gleich wahnsinnig viele denkbare, wunderschöne Szenarien eingefallen, wie beispielsweise dieses:
Die Haustüre geht auf, Anlage spielt meinen Lieblingssong ab!
Wenn das nicht ein Nach-Hause-Kommen-Feeling der Extraklasse ist…!

Für Pros: Die Fernbedienung für die Zimmerbelechtung
Hier möchte ich ein Szenario beschreiben, das ich selbst so bei mir umgesetzt habe.
Was benötigst du dafür?
- einen IR-Empfänger (plus Fernbedienung), wir verwenden diesen hier.
- ein Linux-Board, z.B. ein Raspberry Pi, es gibt aber natürlich auch entsprechende Software für Windows.
- und last but not least: selbstverständlich einen homee mit mindestens der Version 2.4, ggf. einen Z-Wave Cube und natürlich die nötigen Aktoren.
Los geht’s:
Grundsätzlich empfängt der IR-Empfänger das Signal der Fernbedienung und schickt es per Lan/TCP an verbundene Clients. In diesem Fall an das zu Lirc gehörende Programm irexec, welches für IR-Befehle das konfigurierte Programm aufruft. Hier gibt es natürlich auch entsprechende Software für Windows, wir haben - wie oben erwähnt - das Raspberry Pi im Einsatz. Die irexec config Datei hierfür sieht so aus:
begin
prog = irexec
button = F6
config = curl https://<homeeID>.hom.ee/api/v2/webhook_trigger?
webhooks_key=XMGKIZXAEIQKEYGEKÜRZT&event=wohnzimmer
endWenn wir also die Taste “F6” auf der Fernbedienung drücken, wird mit Hilfe von curl der WebHook “wohnzimmer” in meinem homee ausgelöst.
Kommen wir jetzt zum Homegramm-Teil:
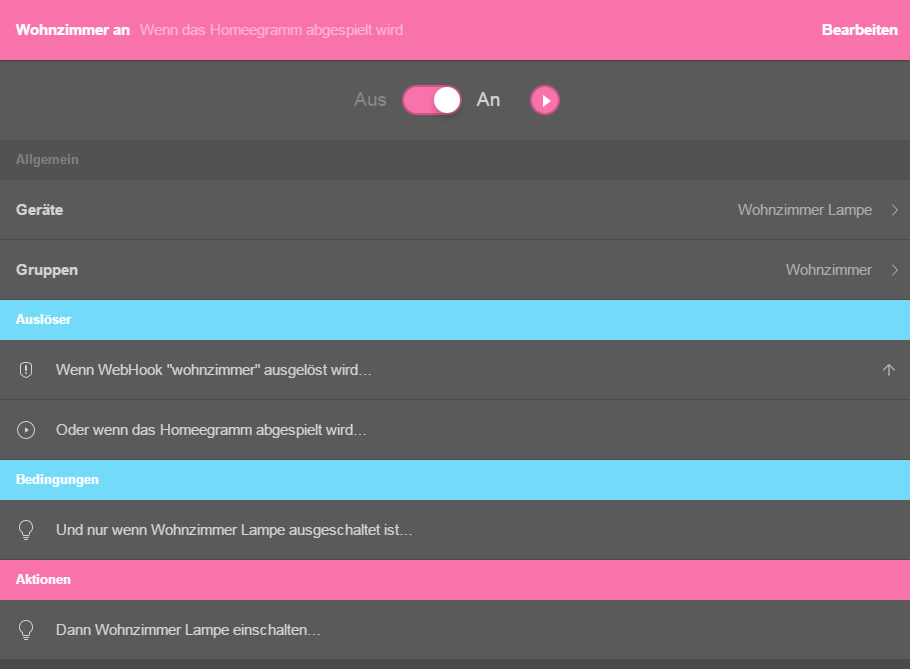
Hierfür habe ich zwei Homeegramme angelegt, eins zum Einschalten des Lichts und eins zum wieder Ausschalten:


Das Tolle an den WebHooks ist, dass man bei beiden Homeegrammen den gleichen WebHook Name verwenden kann, hier also “wohnzimmer”. Es werden also jedesmal beide Homeegramme ausgelöst, mit Hilfe der Bedingungen haben wir aber einen Toggle realisiert, sprich:
Nur, wenn die Lampe aus ist, schalte sie ein
UND
nur, wenn die Lampe an ist, schalte sie aus.
Klingt eigentlich ganz logisch, oder? ;)
Wir hoffen, wir konnten euch in Sachen WebHooks etwas inspirieren! Ihr merkt es vielleicht - wir bei Codeatelier sind ganz begeistert von den vielen neuen Möglichkeiten! Und wir freuen uns nach wie vor sehr, wenn ihr uns über die homee Community weiterhin an euren Projekten teilhaben lasst!